
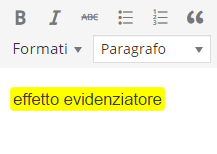
Nell’esempio che vedremo in quest’articolo creerò uno stile “evidenziato” del carattere. Infatti darò come sfondo del testo un giallo stile evidenziatore, molto utile se dovete marcare in modo più visibile una frase o concetto!
Per creare un nuovo formato utilizziamo il plugin TinyMCE Advanced Professsional Formats and Styles un leggerissimo plugin che non va ad intaccare le prestazioni del blog.
Nota Bene: bisogna conoscere un po’ di CSS per usare il plugin, ma potete eseguire il mio esempio passo-passo senza molta difficoltà.
Innanzitutto installiamo il plugin come si fa di solito ed attiviamolo. Ora portiamoci nel pannello di gestione del plugin dal menù Adesso scegliete lo stile CSS del vostro tema o se lo possedete del vostro tema child.
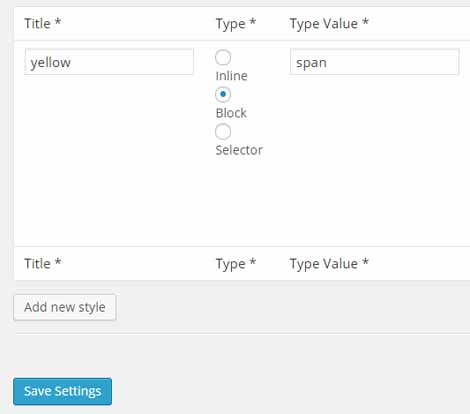
Scorrete in basso e cliccate su Add New Style per inserire i parametri CSS del nuovo stile come in figura.

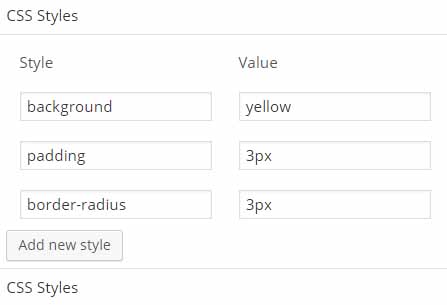
In Title inserite il titolo del vostro stile nell’esempio Yellow. In Type spuntate “Block” in Type Value inserite span ed in CSS classes inserite yellow-button. Ora sotto la sezione CSS Styles aggiungete tre voci con il tasto Add New Style. Inseriteli cosi:

Ora potrete notare nell’editor un tasto in più chiamato formati nel quale potrete selezionare lo stile appena creato. Ecco il risultato:

Ovviamente potete creare altri stili, pulsanti e tanto altro, basta solamente conoscere un po’ di CSS. Modificate il colore a vostro piacimento, non dovete far altro che modificare il nome del colore (in inglese!)